Tutorial ini berawal dari seorang teman saya yang sedang belajar website menanyakan kepada saya bagaimana caranya membuat dropdown menu. Kemudian saya buat tutorial ini bukan untuk yang membuat request ke saya tapi bagi kalian yang ingin belajar juga. Pada drop down menu di tutorial ini pembahasannya hanya dengan menggunakan CSS dan HTML saja, tidak ada menggunakan javaScript , Ajax, atau yang lainnya.
Biar tidak terlalu panjang lebar, mari kita langsung ke pembahasannya.
Pertama sisipkan code css berikut ke file dimana kamu menaruh semua code css yang kamu buat.
/*style awal menu dan untuk menghilangkan list style*/
#menu ul {
font-family: Arial, Verdana;
font-size: 14px;
margin: 0;
padding: 0;
list-style: none;
}
/*membuat menu menjadi horizontal dengan display block*/
#menu ul li {
display: block;
position: relative;
float: left;
}
/*Untuk menyembunyikan ul li (submenu)*/
#menu li ul {
display: none;
}
/*style awal seblum cursor mouse di arahkan (menu utama)*/
#menu ul li a {
display: block;
text-decoration: none;
color: #ffffff;
padding: 5px 15px 5px 15px;
background: #000;
/*margin-left: 1px;*/
white-space: nowrap;
}
/*style setelah cursor diarahkan*/
#menu ul li a:hover {
background: #666;
}
/*untuk memunculkan submenu jika pada sebuah menu utama ada tag il ul (maksudnya ada tag ul dai dalam tag li)*/
#menu li:hover ul {
display: block;
position: absolute;
}
/*meratakan sub menu kanan kiri dan menghilangkan fungsi float left (mengembalikan ke default)*/
#menu li:hover li {
float: none;
font-size: 11px;
}
/*style awal seblum cursor mouse di arahkan (submenu)*/
#menu li:hover a { background: #3b3b3b; }
/*style setelah cursor diarahkan (submenu)*/
#menu li:hover li a:hover {
background: #666;
}
Saya tidak akan menjelaskan arti-arti code tersebut secara panjang lebar, karena saya sudah langsung menjelaskannya langsung kolompok code pada scriptnya.
Kemudian masukan file HTML.
<div id="menu"> <ul> <li><a href="https://pindexain.com">Home</a></li> <li><a href="#">Tutorial</a> <ul> <li><a href="https://www.pindexain.com/category/tech/internet/web/htmlcssjquery">HTML/CSS</a></li> <li><a href="https://www.pindexain.com/category/tech/internet/web/php-web">PHP</a></li> <li><a href="https://www.pindexain.com/category/tech/internet/wordpress">Wordpress</a></li> </ul> </li> <li><a href="#">Tentang Kami</a></li> <li><a href="#">Kontak Kami</a></li> </ul> </div>
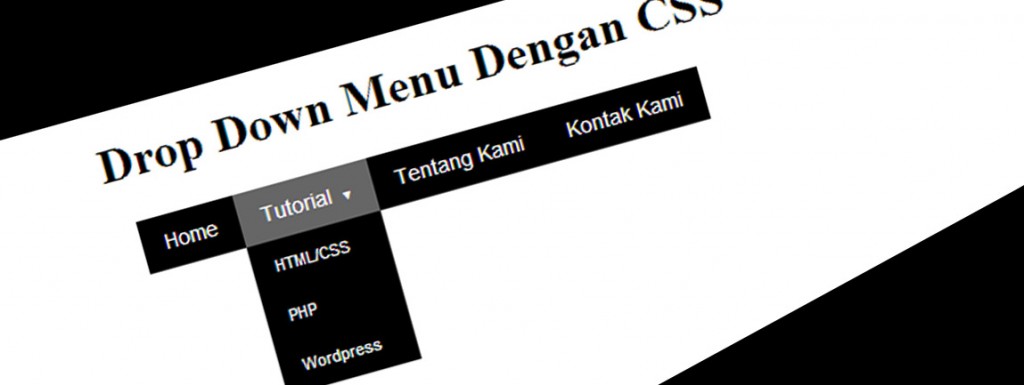
Code html tersebut adalah akan menampilkan menu dan submenu yang kamu buat.
Jika kamu ingin request tutorial, kirimkan jenis tutorial yang kamu ingin kami buatkan pada halaman Kontak kami, semoga bermanfaat dan silahkan diskusi di kolom komentar.








15 Responses to Membuat Drop Down Menu dengan CSS dan HTML