Membuat Desain Pattern dengan Adobe Illustrator CS6. Pernah gak sih kamu merasa bingung dalam merancang sebuah pattern design atau background design sebagai latar dalam desain? Ya, setiap desainer pasti pernah mengalami hal ini. Kalau dibuat manual, maka ini akan terlihat sangat rumit. Saking rumitnya, hal yang pertama yang kita pikirkan adalah mengambil jalan tercepat, seperti mengambil sebuah sampel di Google atau stock image, men-download-nya, kemudian melakukan trace. Tapi, bagaimana kalau image yang kita download itu memiliki resolusi gambar yang rendah? Tentu saja kita harus membuatnya sendiri, daripada mendapatkan kualitas desain yang buruk, kan?
Dalam artikel ini, kita akan belajar bagaimana merancang pattern dengan cara kita sendiri, walau terdengar rumit, namun Adobe Illustrator sudah menyediakan fasilitas pengulangan (pattern) dalam membuat sebuah bentuk atau desain.
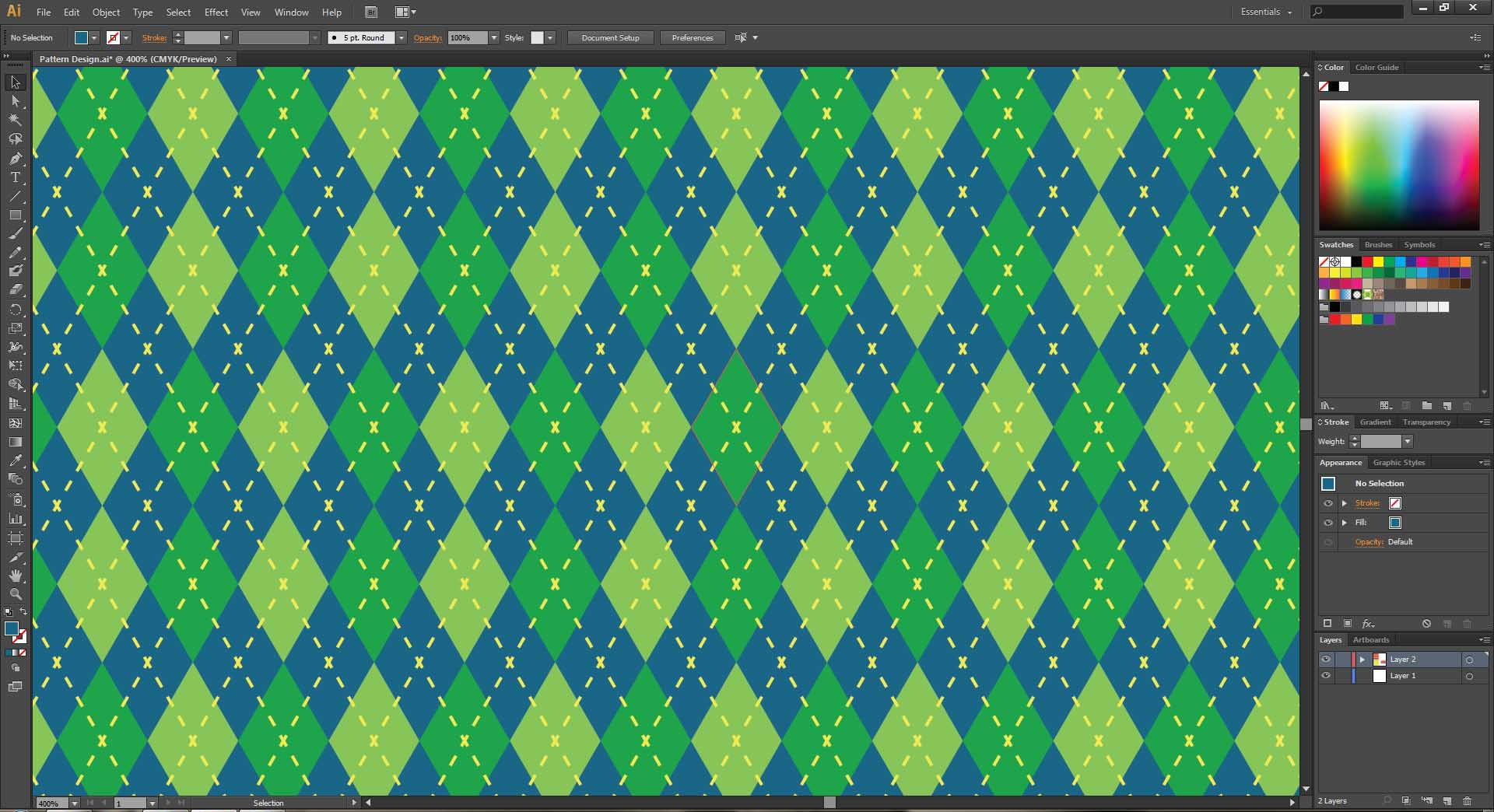
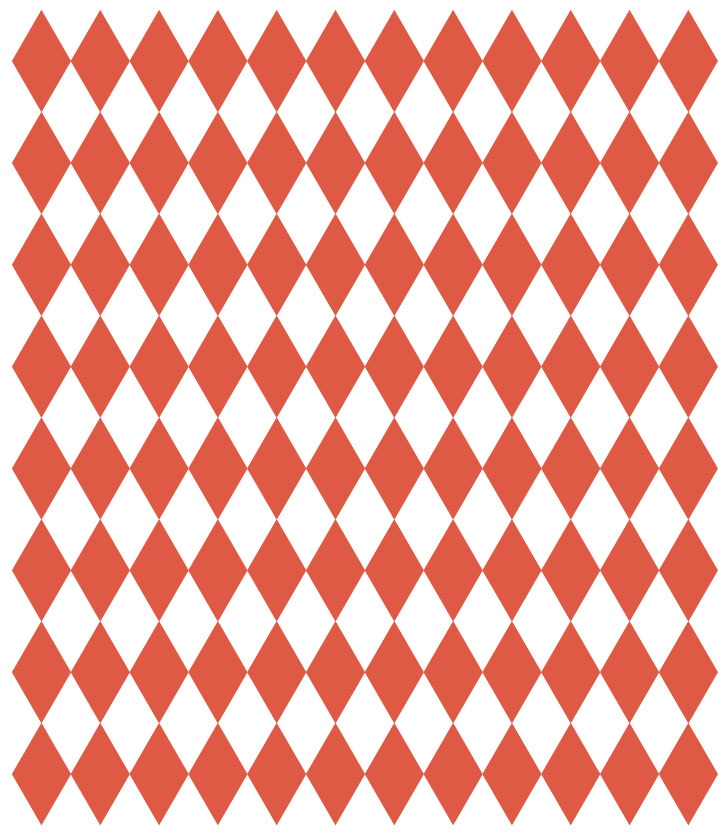
Agar kamu mempunyai bayangan bagaimana sebuah desain pattern tersebu, silahkan lihat gambar dibawah ini.
Pada contoh di atas, saya mengambil sampel dari sebuah stock images. Mari kita remake dulu, ini juga bisa dikembangkan lagi, tergantung minat kamu sendiri. Dari gambar diatas, bisa kita liat yang menjadi dasar bentuk (shape) dari pattern di atas adalah sebuah segitiga sama sisi. Hanya perlu eksplorasi penggunaan tools dan fasilitas pada software-nya.
Dalam mebuat desain pattern ini, saya menggunakan software Adobe Illustrator CS 6. Disini kita menggunakan segitiga sebagai dasar bentuk (shape) dari pattern yang akan dibuat.
Membuat Desain Pattern dengan Adobe Illustrator
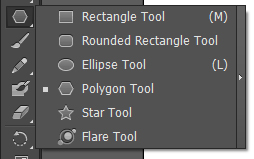
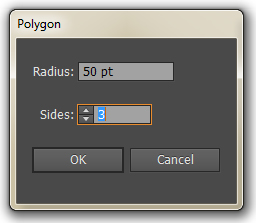
Langkah pertama silahkan gunakan Polygon Tool pada toolbar dan klik pada lembar kerja (Canvas). Maka akan muncul jendela baru (option box), disana akan ditampilkan berapa Radius (sudut) dan Sides (sisi) yang akan dibuat. Gunakan radius sesuai keinginan, dan pastikan jumlah sidesnya 3.
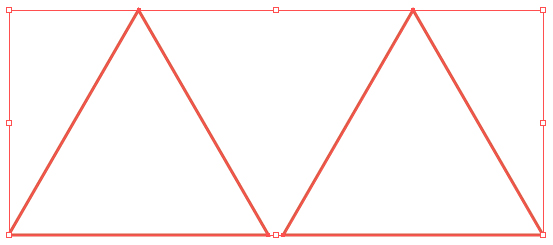
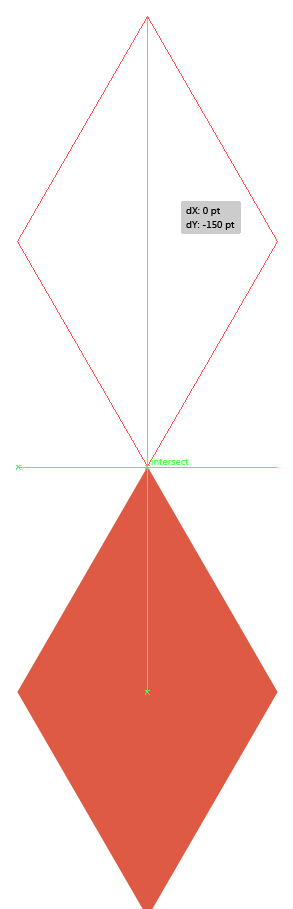
Setelah mendapatkan hasil segitiga, kita bisa duplikat segitiga tadi dengan alt+klik tahan pada segitiga awal, kemudian geser ke kiri/kanan (Terserah mau dibawa kemana). Setelah mendapatkan dua segitiga, salah satu segitiga diputar (rotate) dan diletakan tepat di bawah segitiga yang lainnya.
Jika ada pertanyaan, bagimana caranya biar titik/anchornya menyatu, tidak meleset? Gampan, kita bisa aktifkan smart guide. Dimana smart guide ini berfungsi untuk menyatukan beberapa titik/garis yang memiliki besaran yang sama. Jadi, sudah dipastikan titik itu akan berada tepat dititik yang akan kita satukan. Untuk mengaktifkan smart guide silah klik View > Smart Guide atau kamu juga bisa menggunakan shortcut pada keyboard ctrl + U.
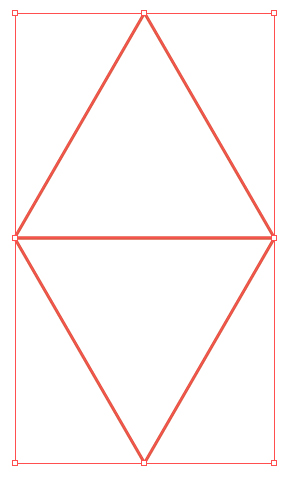
Gambar diatas merupakan segitiga yang sudah diduplikat, kemudian diposisikan seperti pada gambar di bawah (seperti penjelasan sebelumnya), sehingga menjadi sebuah bentuk belah ketupat. Dan berikan warna (fill) sesuai keinginan.


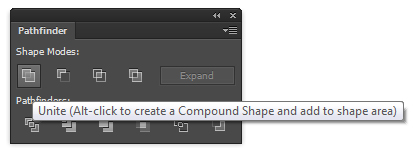
Objek bisa di-combine atau disatukan menggunakan fasilitas unite pada pathfinder. Hal bertujuan untuk menyatukan dua buah atau lebih objek tertutup menjadi sebuah objek baru. Ini akan memudahkan proses duplikasi nantinya. Bagaimana cara memunculkan pathfinder? Gampang, kamu tinggal klikWindow > Pathfinder atau dengan shortcut Ctrl + Shift + F9.
Setelah menjadi bentuk seperti belah ketupat, satu kunci dasar dalam pembuatan sebuah pattern adalah Pengulangan. Dalam Illustrator, pengulangan bisa dilakukan dengan shortcut Ctrl+D. Shortcut ini berfungsi untuk melakukan pengulangan atau mengulangi aktivitas yang dilakukan sebelumnya. Misal jika kita meng-copy objek keatas sejauh 5 cm, maka dengan meng klik Ctrl + D, akan menghasilkan objek baru yang muncul dengan jarak yang sama seperti objek sebelumnya. Ini akan terus dilakukan selama shortcut digunakan dan tanpa ada perubahan perintah (perubahan perintah dimaksudkan, mengulang melakukan copy objek dengan jarak yang berbeda misal, 10 cm, maka fungsi shortcut tersebut akan mengikuti perintah yang terakhir). Langsung saja, kita copy objek belah ketupat tadi kearah atas sampai menyentuh bagian ujung atas.
Jika sudah dirasa tepat, silahkan tekan shortcut pada keyboard Ctrl + D. Jika masih meleset, maka penempatan ujunganya masih kurang presisi, jadi masih bisa ctrl + z atau undo. Syukur ada fasilitas undo seperti itu.
Kemudian ini bisa di-copy kearah samping dan tekan Ctrl + D, hingga membentuk pola seperti di bawah. Ingat! Harus presisi!
Langkah selanjutnya adalah mengganti warna menggunakan fill color. Sudah selesai sampai segitu saja? Oh, belum masih ada proses akhir yang harus kita lakukan. Membuat garis putus-putus.
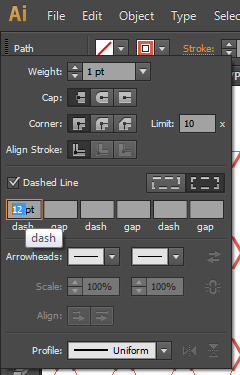
Mari kita seleksi semua objek di atas, kemudian masuk ke bagian stroke, pilih dashed line. Untuk membuatnya bekerja, hilangkan warna pada fill-nya, ini bertujuan agar stroke-nya terlihat jelas, kemudian ganti warna stroke menjadi warna yang berbeda dengan warna fill.
Langkah selanjutnya yang akan kita lakukan adalah membuat group. Ini akan mempermudah kita dalam melakukan seleksi pada objek ketika memindahkan posisi semua objek secara bersamaan.
Caranya, pilih objek yang akan digroup (dalam hal ini, objek yang hanya menggunakan warna pada stroke), kamu bisa lakukan dengan cara klik salah satu objek, kemudian tekan shift pada keyboard dan pilih objek yang lainnya dengan mouse-mu. Jika objek sudah selesai dipilih silahkan tekan tombol Ctrl + G pada keyboard, sehingga mereka menjadi satu kesatuan.
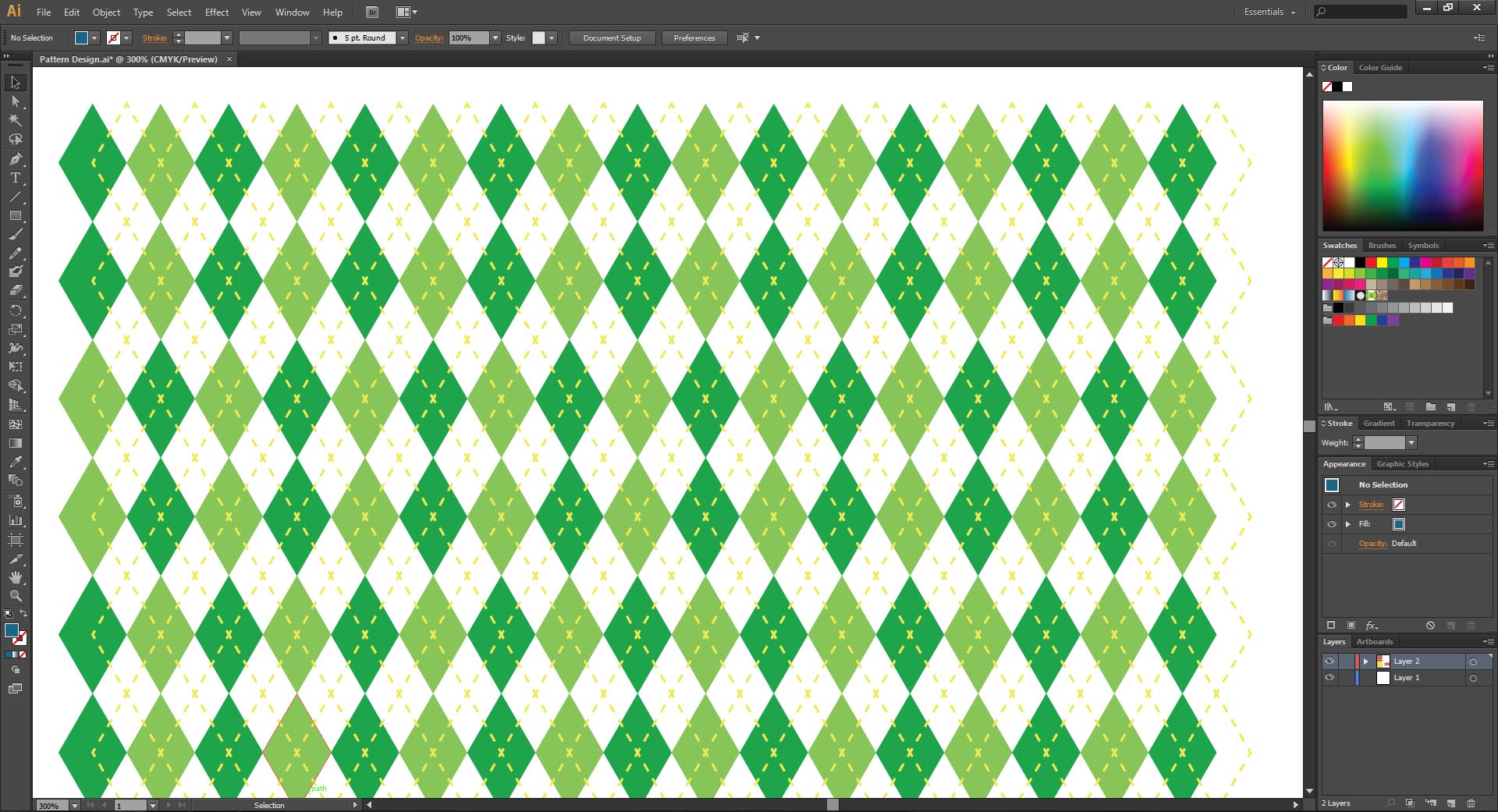
Langkah ini akan mempermudah pekerjaanmu dalam melakukan seleksi banyak objek nantinya. Selanjutnya silahkan posisikan objek tersebut seperti gambar dibawah. Untuk pewarnaannya, pilih warna sesusai keinginanmu dan kreasikan sendiri warna-warna tersebut.
 Kamu juga bisa menambahkan warna latar belakang, seperti contoh berikut.
Kamu juga bisa menambahkan warna latar belakang, seperti contoh berikut.
Gambar diatas adalah hasil setelah diberi warna latar. Bagus, kan?
Desain patter sudah selesai. Apakah masih terlihat rumit? Jika iya, silahkan latihan lebih banyak lagi, itu artinya kamu kurang latihan. Cobalah untuk lebih peka terhadap suatu bentuk dasar dalam membuat desain pattern, ini akan mempermudahkan kamu dalam membuat desain tersebut. Untuk tutorial desain pattern lainnya, akan menyusul.
Jika kamu ada pertanyaan, silahkan utarakan pada kolom komentar.