Membuat teks rotasi dengan css dan jquery mungkin kedengarannya ini adalah hal yang sederhana sekali, tapi mempunyai implementasi yang besar dan rumit. Kali ini saya akan membahas selebihnya tentang hal ini. Plugin jQuery ini dibuat oleh Pete R seorang entrepreneur, a UI designer, and a Ruby on Rails developer yang berasal dari Bangkok. Pete R sudah banyak membuat plugin-plugin jquery yang disebarkan secara gratis. Untuk plugin ini dia memberi nama Simple Text Rotator.
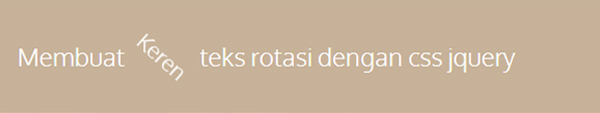
Membuat Teks Rotasi dengan CSS dan jQuery
Mari kita bahas selengkapnya.
Baca Juga :
Dasar Penggunaan
Plugin ini sangat ringan dan sederhana untuk digunakan. Seperti biasanya, kamu tinggal memasukan jquery.simple-text-rotator.js dan simpletextrotator.css pada file HTML yang sudah kamu buat.Kemudian kamu tinggal membungkus teks yang sudah kamu buat kedalam span class="rotasi". Tapi ingat dan jangan sampai melupakan bahwa kamu harus memastikan teks yang kamu buat dipisahkan dengan koma. Lihat contoh kode dibawah ini :
<h2>Membuat <span class="rotasi1">Sederhana, Keren, Maknyos, mudah</span> teks rotasi dengan css jquery</h2>
Pasti kamu melihatnya sangat mudahkan? Ya memang mudah sekali sih dan sekarang kamu tinggal memasukan script jQuery seperti code berikut :
$(document).ready(function() {
$(".rotasi2").textrotator({
animation: "flip",
separator: ",",
speed: 1000
});
});
Untuk membuat animasinya kamu bisa memilih diantara nama-nama berikut, seperti dissolve, flip,flipUp, flipCube, flipCubeUP, fade dan spin. Jika kamu tidak memilih diantara beberapa nama tersebut animasi akan di atur secara defaul sebagai dissolve.
Setelah memasukan beberapa script tersebut mungkin kamu akan menemukan kendala pada pemisah kata. Mungkin pertanyaan akan muncul, bagaimana jika saya ingin memasukan tanda koma kedalam rotasi tersebut? Seperti “berbagi, Yuks”. Bagaimana kata tersebut bisa berada dalam satu box saat animasi berjalan?
Untuk menuntaskan masalah tersebut kamu bisa mengganti pemisah koma dengan tanda yang lainnya misal menggunakan garis vertikal “|” sebagai pemisahnya. Contohnya sebagai berikut :
<h2>Membuat <span class="rotasi3">Sederhana, Keren | Maknyos, mudah | Muke, Gile</span> teks rotasi dengan css jquery</h2>
Dan kamu tinggal merubah separator/code> seperti code berikutnya.
$(document).ready(function() {
$(".rotasi2").textrotator({
animation: "flip",
separator: "|",
speed: 1000
});
});
Penggunaan tanda sebagai pimisah tidak hanya harus menggunakan garis vertikal, kamu juga bisa menggunakan tanda yang lainnya.
Ok sekian dulu pembahasannya semoga bisa bermanfaat.