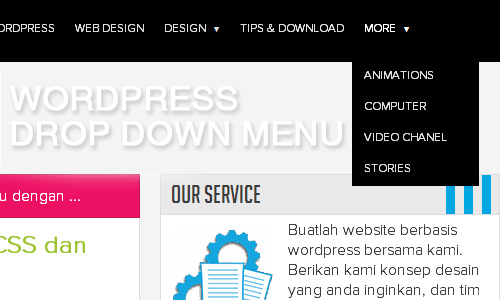
Apakah kamu pernah terpikirkan untuk membuat sub menu secara horizontal? bukan vertikal lagi. Seperti artikel sebelumnya membuat drop down menu dengan css, sebenarnya hal ini tidak jauh berbeda, akan tetapi saya hanya menggunakan script yang berbeda. Dari pada buang-buang waktu untuk mebahasnya mari langsung ke scriptnya.
Sisipkan code css pada file style css web yang kamu miliki.
Baca Juga :
.nav {
display:table-cell;
text-transform:uppercase;
font-size:15px;
z-index:800;
padding-right:30px;
position: relative;
background:#000;
font-family: Arial, Helvetica, sans-serif;
}
.nav li {
float:left;
list-style:none;
z-index:500;
}
.nav li a {
display:block;
padding:8px 5px 0 5px;
height:23px;
text-decoration:none;
color:#dedede;
line-height:0px;
}
.nav li a:hover {
color:#fff;
}
/*menghilangkan sub menu sebelum cursor diarahkan ke menu*/
.nav li ul {
display: none;}
/* Untuk memunculkan sub menu secara horizontal*/
.nav li:hover ul, .nav li.hover ul {
position: absolute;
display: inline;
background:#666;
left: 0;
margin: 0;
padding: 0;
font-size:13px;
top:43px;
margin-left:40px;
}
.nav li:hover li, .nav li.hover li {
float: left; margin-left:10px; padding-right:10px;}
.nav li:hover li a, .nav li.hover li a {
color: #dedede; line-height:12px;}
.nav li li a:hover {
color: #fff;}
Berikut ini adalah file html yang saya gunakan, kamu bisa mengkombinasikannya atau mengubahnya sesuai kebutuh web yang sedang kamu bangun.
<div class="nav"> <ul> <li><a href="https://pindexain.com">Home</a></li> <li><a href="#">Tutorial</a> <ul> <li><a href="https://www.pindexain.com/category/tech/internet/web/htmlcssjquery">HTML/CSS</a></li> <li><a href="https://www.pindexain.com/category/tech/internet/web/php-web">PHP</a></li> <li><a href="https://www.pindexain.com/category/tech/internet/wordpress">Wordpress</a></li> </ul> </li> <li><a href="#">Tentang Kami</a></li> <li><a href="#">Kontak Kami</a></li> </ul> </div>
Jika kamu mengalami kesulitan, silahkan tanyakan pada colom komentar, atau menghubungi twitter/facebook kamu, salam berbagi.