Mungkin membuat drop down menu dengan animasi bukanlah hal yang baru bagi teman-teman, apalagi sekarang sudah ada ajax yang lebih memudahkan kita dalam pembuatan tampilan website agar lebih dinamis. Tapi, seperti yang telah kita ketahui saat ini sudah ada yang namanya CSS3, dan hebatnya lagi CSS3 bisa kita gunakan untuk membuat animasi dengan menggunakan CSS3 Transition khususnya pada penerapan dalam drop down menu.
Tapi jika teman-teman masih ingin membuat drop down menu menggunakan jquery teman-teman bisa melihatnya disini
Agar tidak terlalu panjang lebar kita langsung saja pada pembahasannya cara membuat animasi drop down menu dengan CSS3 transition dan max-height.
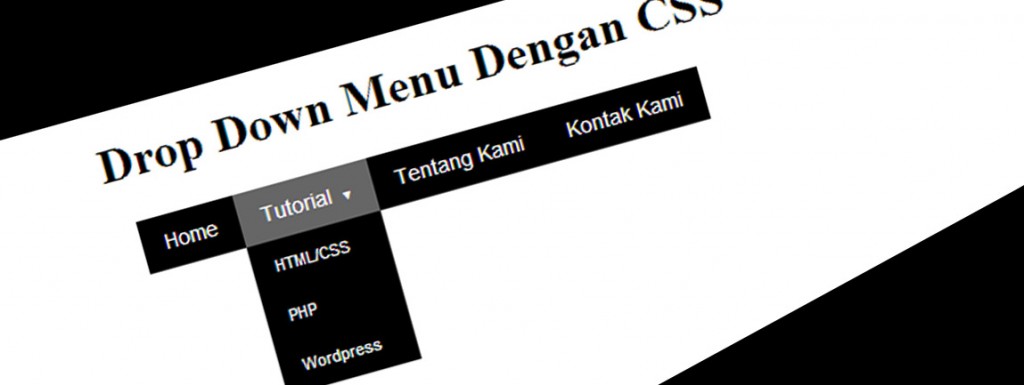
Membuat Animasi Drop down menu dengan CSS3 Transition dan Max-height
Pertama buat dulu file html dengan mamasukan code berikut,
<ul id="menu"> <li><a href="https://www.pindexain.com">Menu 1</a> <ul> <li><a href="https://www.pindexain.com">Level 1.1</a></li> <li><a href="https://www.pindexain.com">Level 1.2</a></li> </ul> </li> <li><a href="https://www.pindexain.com">Menu 2</a> <ul> <li><a href="https://www.pindexain.com">Level 2.1</a></li> <li><a href="https://www.pindexain.com">Level 2.2</a></li> <li><a href="https://www.pindexain.com">Level 2.3</a></li> <li><a href="https://www.pindexain.com">Level 2.4</a></li> </ul> </li> <li><a href="https://www.pindexain.com">Menu 3</a> <ul> <li><a href="https://www.pindexain.com">Level 3.1</a></li> <li><a href="https://www.pindexain.com">Level 3.2</a></li> <li><a href="https://www.pindexain.com">Level 3.3</a></li> </ul> </li> </ul>
Kemudian masukan code cssnya dengan membuat file css atau langsung memasukannya sebelum </head>
#menu a {
display:block;
color: #fff;
text-decoration:none;
}
/*Mengurutkan menu menjadi sejajar kesamping*/
#menu li,
#menu li li {
position: relative;
display:inline-block;
width: 110px;
padding: 6px 15px;
background: #ff2bf3;
}
#menu li li { background: transparent none; }
#menu li li a { color: #fff; }
#menu li li:hover { background:#ffa5eb; }
#menu li:hover {
background: #ffa5eb;
}
/* Animasi untuk sub drop down menu*/
#menu ul {
position: absolute;
top: 2em; left:0;
max-height:0em;
margin:0; padding:0;
background:#ff2bf3;
overflow:hidden;
transition: 0.4s ease-in-out;
}
/* Untuk memunculkan sub drop down*/
#menu li:hover ul {
max-height:13em;
}
Berikut full codenya,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Membuat Animasi Drop down menu dengan CSS3 Transition</title> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20type%3D%22text%2Fcss%22%3E%0A%23container%20%7B%0Awidth%3A600px%3B%0Amargin%3Aauto%3B%0Atext-align%3Acenter%3B%0A%7D%0A%23menu%20a%20%7B%0Adisplay%3Ablock%3B%0Acolor%3A%20%23fff%3B%0Atext-decoration%3Anone%3B%0A%7D%0A%2F*Mengurutkan%20menu%20menjadi%20sejajar%20kesamping*%2F%0A%23menu%20li%2C%0A%23menu%20li%20li%20%7B%0Aposition%3A%20relative%3B%0Adisplay%3Ainline-block%3B%0Awidth%3A%20110px%3B%0Apadding%3A%206px%2015px%3B%0Abackground%3A%20%23ff2bf3%3B%0A%7D%0A%23menu%20li%20li%20%7B%20background%3A%20transparent%20none%3B%20%7D%0A%23menu%20li%20li%20a%20%7B%20color%3A%20%23fff%3B%20%7D%0A%23menu%20li%20li%3Ahover%20%7B%20background%3A%23ffa5eb%3B%20%7D%0A%0A%23menu%20li%3Ahover%20%7B%0Abackground%3A%20%23ffa5eb%3B%0A%7D%0A%2F*%20Animasi%20untuk%20sub%20drop%20down%20menu*%2F%0A%23menu%20ul%20%7B%0Aposition%3A%20absolute%3B%0Atop%3A%202em%3B%20left%3A0%3B%0Amax-height%3A0em%3B%0Amargin%3A0%3B%20padding%3A0%3B%0Abackground%3A%23ff2bf3%3B%0Aoverflow%3Ahidden%3B%0Atransition%3A%200.4s%20ease-in-out%3B%0A%7D%0A%2F*%20Untuk%20memunculkan%20sub%20drop%20down*%2F%0A%23menu%20li%3Ahover%20ul%20%7B%0Amax-height%3A13em%3B%0A%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" /> </head> <body> <div id="container"> <h1>Drop down menu dengan CSS3 Transition</h1> <ul id="menu"> <li><a href="https://www.pindexain.com">Menu 1</a> <ul> <li><a href="https://www.pindexain.com">Level 1.1</a></li> <li><a href="https://www.pindexain.com">Level 1.2</a></li> </ul> </li> <li><a href="https://www.pindexain.com">Menu 2</a> <ul> <li><a href="https://www.pindexain.com">Level 2.1</a></li> <li><a href="https://www.pindexain.com">Level 2.2</a></li> <li><a href="https://www.pindexain.com">Level 2.3</a></li> <li><a href="https://www.pindexain.com">Level 2.4</a></li> </ul> </li> <li><a href="https://www.pindexain.com">Menu 3</a> <ul> <li><a href="https://www.pindexain.com">Level 3.1</a></li> <li><a href="https://www.pindexain.com">Level 3.2</a></li> <li><a href="https://www.pindexain.com">Level 3.3</a></li> </ul> </li> </ul> </div> </body> </html>