Apa itu Flat Design? Di masa lalu, web desainer menempatkan fokus mereka khusus untuk memamerkan keterampilan mereka dengan mengemas situs dengan ilustrasi yang mencolok dan animasi yang seharusnya memukau pengunjung mereka. Kemudian datang sebuah pergeseran kearah desain skeuomorphic, yang berusaha untuk membawa kehidupan nyata ke layar komputer kita dengan tekstur faux-realistis, menambahkan bayangan dan karakteristik objek nyata. Gaya desain ini membuat objek menjadi tampak lebih hidup. Tapi sekarang hampir semuanya sudah beralih ke tren Flat Design, yang melawan berbagai teknik desain tiruan yang mendukung kesederhanaan, estetika klasik digital. Jika anda sedang mencari bagaimana tren gaya desain yang sedang terjadi saat ini, mungkin flat design adalah jawabannya.
Apa itu Flat Design?
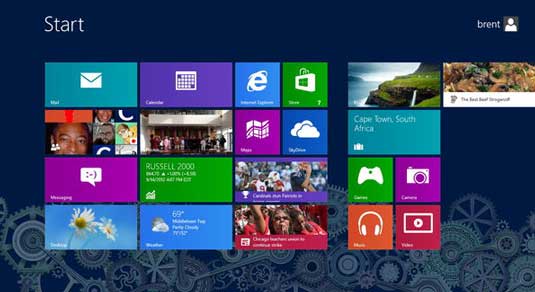
Flat design adalah desain dengan pendekatan minimalis yang menekankan kegunaan, dengan desain yang bersih tanpa ada bevel, bayangan, tekstur, berfokus pada tipografi, warna-warna cerah dan ilustrasi dua dimensi. Microsoft merupakan yang pertama menerapkan gaya desain seperti ini untuk interface-nya, dipandang oleh sebagian reaksi terhadap ke populeran desain skeuomorphic, apple menggebrak antarmuka iOS-nya dengan gaya desain ini. Alih-alih untuk mengubah benda dalam kehidupan nyata, seperti kalender, menjadi ilustrasi realistis kecil, tapi para pendukung flat design mengidentifikasi aplikasi dengan sederhana, seperti gambar icon.
Baca Juga :
Minimalis Bukan Berarti Membosankan
Dalam Flat Design, elemen hias yang lain akan dipandang sebagai kekacauan yang tidak perlu. Jika sebuah aspek tidak menyajikan tujuan yang fungsional, itu akan menjadi gangguan untuk pengalaman pengguna. Inilah merupakan alasan untuk sifat minimalis pada flat design.
Cepat untuk dipahami
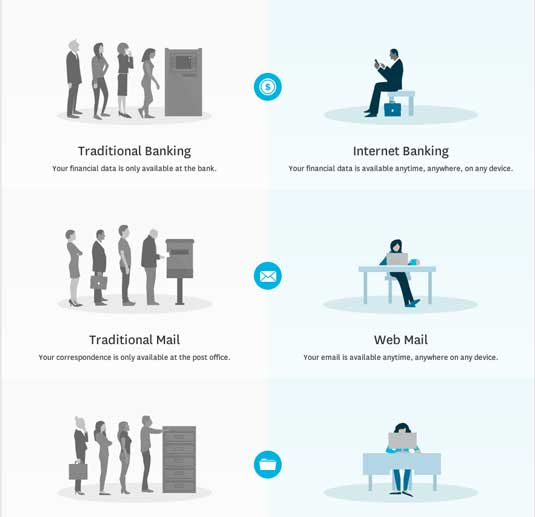
Gambar sederhana menyampaikan pesan lebih cepat daripada ilustrasi sangat detail. Gambar seperti ikon dapat menunjukkan tindakan yang universal atau tujuan agar semua orang dapat dengan mudah memahaminya. Sangat mudah untuk melihat perbedaan langsung antara skeuomorphic dan flat design. Perhatikan gambar dibawah betapa besarnya, blok warna solid yang lebih menarik perhatian dan arti dari ikon dapat dengan cepat dirasakan.  Gambar diatas merupakan panduan dari cloud computing dari layanan akutansi online Xero dengan menggunakan kombinasi flat ilustrasi dan ikonografi untuk menunjukan manfaat yang berbeda ketika bekerja dengan cloud. Kesederhanaan dalam gambar membuat kemudah dalam memahami pesan dan menghilangkan kebutuhan untuk salinan yang berlebihan.
Gambar diatas merupakan panduan dari cloud computing dari layanan akutansi online Xero dengan menggunakan kombinasi flat ilustrasi dan ikonografi untuk menunjukan manfaat yang berbeda ketika bekerja dengan cloud. Kesederhanaan dalam gambar membuat kemudah dalam memahami pesan dan menghilangkan kebutuhan untuk salinan yang berlebihan.
Apa Yang Dapat Anda Pelajari Dari Hal Ini?
Flat Design beralih kembali ke dasar-dasar desain sebagai alat yang fungsional. Sebuah website dirancang dan dinilai oleh seberapa baik mereka bekerja, bertentangan dengan seperti apa tampaknya.Fungsi baku ini memaksa situs untuk fokus menjadi sebuah user experience, sehingga situs web yang menggunakan gaya desain ini berhasil cenderung menerima feedback yang positif sebagai user-friendly.
Bagaimana Melakukannya
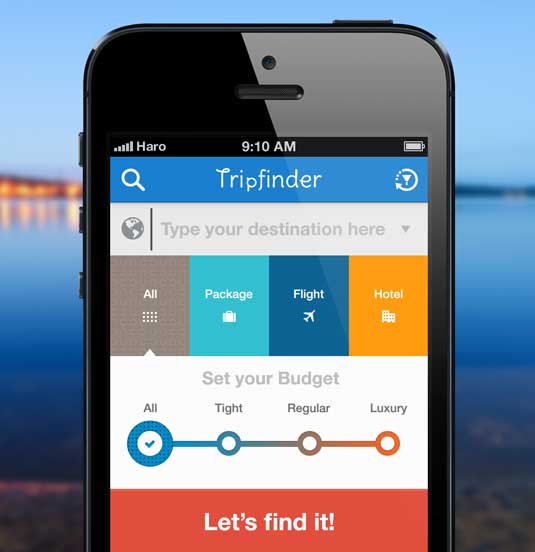
Semuanya harus dirancang dengan tujuan yang sama dalam pikiran untuk membuat desain web kohesif visual dan fungsional.Untuk merancang sebuah website yang menggunakan gaya flat design agar efektif, semua elemen desain harus berpusat pada ide tentang kesederhanaan. Solid, warna yang hidup memberikan penekanan aspek yang diperlukan untuk membedakan mereka pada detail ilustrasi, Tipografi sans serif memberikan kesan bersih, elemen yang segar dengan sebuah ilustrasi, teks ringkas dan to-the-point, elemen UI (user interface) seperti tombol dan link jelas terlihat.  Ini merupakan desain aplikasi perencanaan perjalanan oleh Indonesian user interface designer Bady, dia membuat kemudahan untuk memesan penerbangan berdasarkan paket dan anggaran yang dimilliki. Semuanya sangat jelas dan mudah dipahami. Sebagaian besar desain bergantung pada warna dan ikon untuk memberi kemudahan makna. Salinannya ringkas, askpe UI dalam pencarian penerbangan yang ideal sangat jelas.
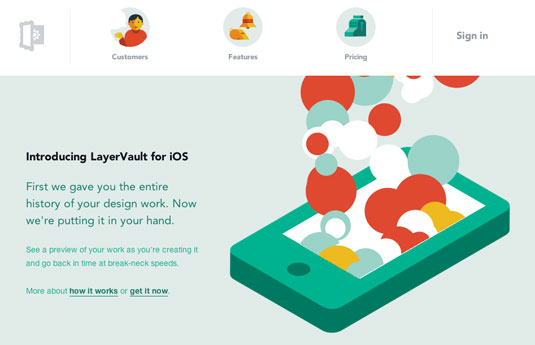
Ini merupakan desain aplikasi perencanaan perjalanan oleh Indonesian user interface designer Bady, dia membuat kemudahan untuk memesan penerbangan berdasarkan paket dan anggaran yang dimilliki. Semuanya sangat jelas dan mudah dipahami. Sebagaian besar desain bergantung pada warna dan ikon untuk memberi kemudahan makna. Salinannya ringkas, askpe UI dalam pencarian penerbangan yang ideal sangat jelas.  LayerVault adalah sebuah situs yang didedikasikan untuk menyediakan alat yang user-friendly untuk merancang dan menyimpan file. Seluruh desain dan cara kerja pada situs ini mencerminkan tujuannya. Semua elemen ilustrasi, warna, jenis dan UI mencerminkan gaya flat design, yang menekankan komitmennya untuk mudah digunakan. Bahkan fitur animasi sederhana menunjukan bahwa flat design masih bisa mengambil keuntungan dari media desain yang berbeda tanpa harus mengganggu. Setelah Anda berhasil melakukan ini, pengguna akan menghargai sifat fungsional dari situs Anda.
LayerVault adalah sebuah situs yang didedikasikan untuk menyediakan alat yang user-friendly untuk merancang dan menyimpan file. Seluruh desain dan cara kerja pada situs ini mencerminkan tujuannya. Semua elemen ilustrasi, warna, jenis dan UI mencerminkan gaya flat design, yang menekankan komitmennya untuk mudah digunakan. Bahkan fitur animasi sederhana menunjukan bahwa flat design masih bisa mengambil keuntungan dari media desain yang berbeda tanpa harus mengganggu. Setelah Anda berhasil melakukan ini, pengguna akan menghargai sifat fungsional dari situs Anda. 
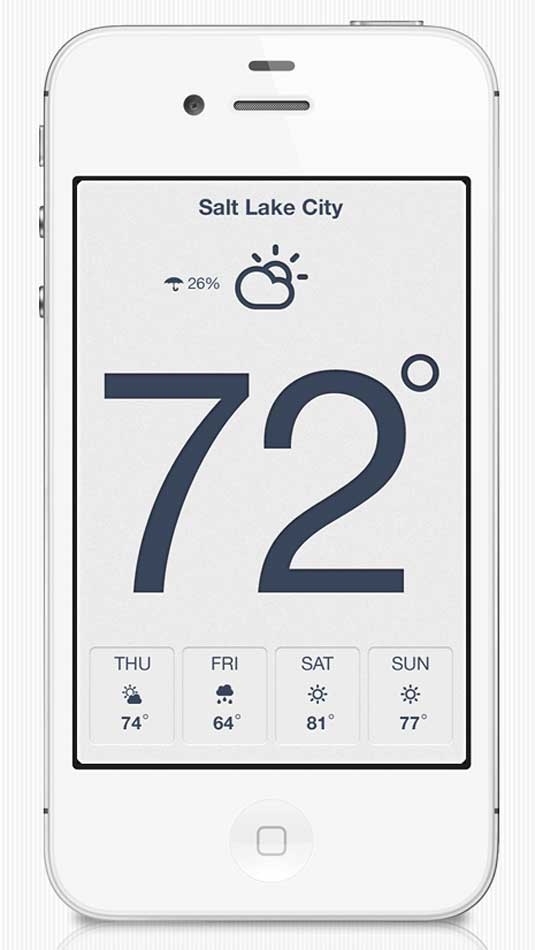
UI dari aplikasi cuaca ini menunjukan bahwa flat design bisa sukses bahkan tanpa harus menggunakan warna cerah. ikonografi yang menyegarkan segar dan tipografi yang besar dapat menarik perhatian pada aspek yang paling penting dari apa yang ingin diperlihatan aplikasi ini, yaitu suhu pada cuaca. Itu merupakan sesuatu yang pengguna cari dari aplikasi ini. Keitka mengeksplorasi flat design dalam pekerjaan anda, pastikan untuk merancang setiap aspek dengan perspektif minimalis dan titik fokus atau pusat dari apa yang ingin pengguna cari untuk memastikan antarmuka yang seragam. Setelah anda berhasil melakukan ini, pengguna akan menghargai sifat yang fungsional dari situs anda. all source by creativebloq








7 Responses to Apa itu Flat Design?